My Role: UX Designer
Key Skills: UX Design, Visual Design, Prototyping
Timeline: 2 Weeks, August 2020
Tools: Figma, Adobe Creative Suite, Miro
Project Team: A UX researcher and a UX designer
Deliverables: Redesigned User Flow & UI, Prototype
Design Process
Project Summary
Redesigning and adding an AR shoe measure feature to the user flow of shopping shoes on the Skechers App
After researching the existing apps, we picked the Skechers app and decided to not only add the AR feature but also redesign and improve the entire user flow of shopping shoes through the app.
Final Concept
Visual Design
Problem
With the spread of Covid19, senior citizens seek contactless shopping more than before.
We identified some issues in the current user-flow of the sketchers app that could improve to provide a better experience for the users. So we proposed this question:
After finishing the first phase of research, we composed the HMW question that helped and directed us in the production phase:
Design Goals
► Create an easy to navigate online shopping experience for seniors.
► Provide a useful Augmented Reality feet measuring feature to encourage seniors to buy their Sketcher shoes online.
► Improve the overall user experience of shopping for shoes on the Sketchers app.
► Provide a useful Augmented Reality feet measuring feature to encourage seniors to buy their Sketcher shoes online.
► Improve the overall user experience of shopping for shoes on the Sketchers app.
E X P L O R E
Heuristic Evaluation
The first step was evaluating the existing user experience and user interface of the Skechers app.
The result of the heuristic evaluation concluded 2 main points:
► Cluttered UI
► Redundant Information
► Redundant Information
Disclaimer: We understand that our research during a 2-week period is not enough to make bold statements about the process and thought that has been put into the existing Skechers app and our design decisions in this project have been based on assumptions to some degree.
Comparative Analysis
According to our comparative analysis, using augmented reality to measure feet size is a less known use of this technology and it has a great potential for growth in the future e-commerce market.
We investigated multiple e-commerce apps including Ecco, clarks, Haan, DWS, Nordstrom and Nike and one feet measuring app called Feet Meter.
What we found out:
► None of the e-commerce apps use augmented reality technology at the moment.
► Nike plans to implement an AR feature for foot measurement in the future.
► Similarly, Feet Meter uses AR and a Letter size paper to measure the users’ feet.
► AR is mostly used in e-commerce apps to showcase how the products will look like on the users’ body.
► Nike plans to implement an AR feature for foot measurement in the future.
► Similarly, Feet Meter uses AR and a Letter size paper to measure the users’ feet.
► AR is mostly used in e-commerce apps to showcase how the products will look like on the users’ body.
Risk Analysis
Before moving on to the design phase, it was important to consider the main risks.
User Survey & Interview
Our research indicated that picking the wrong size of shoes is one of the most common problems of users who shop online.
We ran a survey among 12 participants and followed up with 4 of them for an interview. The goal was to understand users’ pain points and needs when shopping online. Although a more comprehensive user research was needed for better insights, due to the limited timeframe and resources, we decided to move forward with the research data.
User Quotes
D E F I N E
Affinity Mapping
After analyzing the research data and completing an affinity mapping of the results, we can conclude the user research data to the following points:
► The most common problem among the users when shopping online is picking the wrong size of shoe,
► Followed by receiving shoes that look different from the advertised pictures.
► Long delivery time and shipping cost are the next important concerns of the users.
► The most common problem among the users when shopping online is picking the wrong size of shoe,
► Followed by receiving shoes that look different from the advertised pictures.
► Long delivery time and shipping cost are the next important concerns of the users.
Persona
Next, we created a proto-persona of the intended audience to refer back to when redesigning the app. This Proto-Persona was partly based on the user survey results.
User Flow
The proposed user flow for shopping shoes remained similar to the flow in the actual app. The AR shoe measurement step was the new feature added to the flow.
D E S I G N & D E L I V E R
Based on the research result, we ideated few solutions and created the low-fi wireframes. Our goal was to construct the overall layout of the pages.
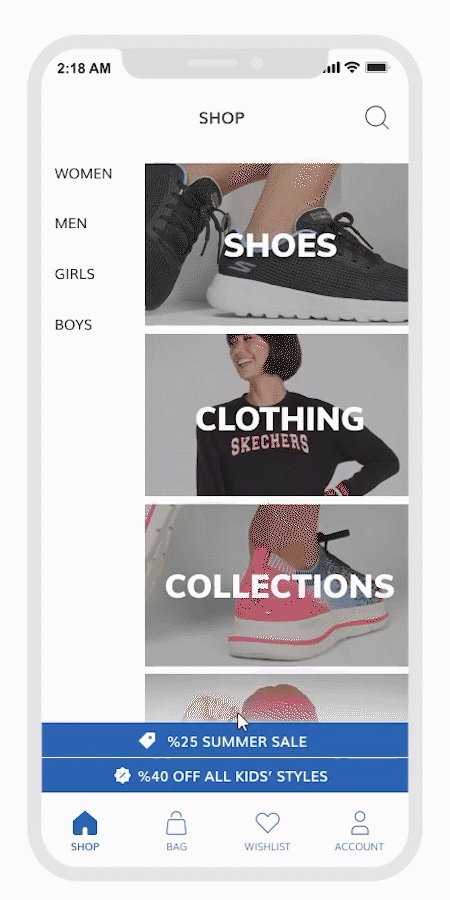
Final Design
We designed the final UI, based on some of the existing visual guidelines in the Skechers app such as colors and typeface choice. We iterated the UI a couple of times, to ensure clarity and good usability across pages.
The shopping flow in our design can be broken down into 3 smaller user flows:
1. Searching for the product
2. Finding the right fit
3. Checkout
1. Searching for the product
2. Finding the right fit
3. Checkout
1. Searching for the Product
2. Finding the Right Fit
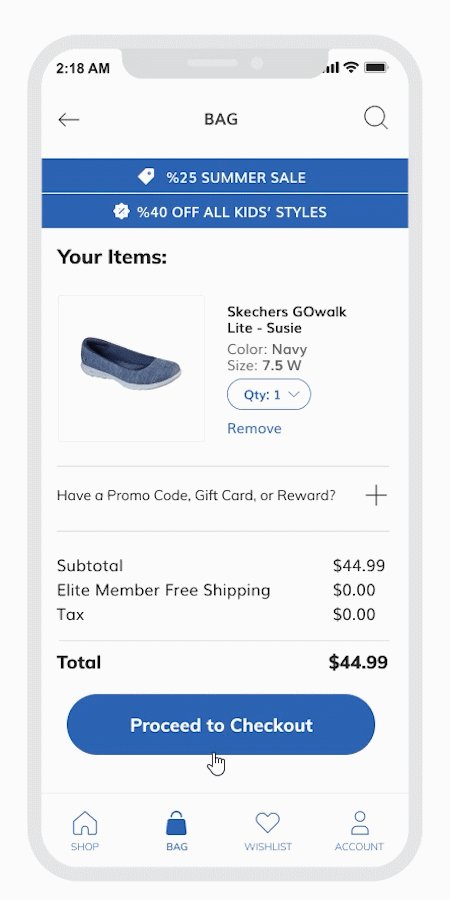
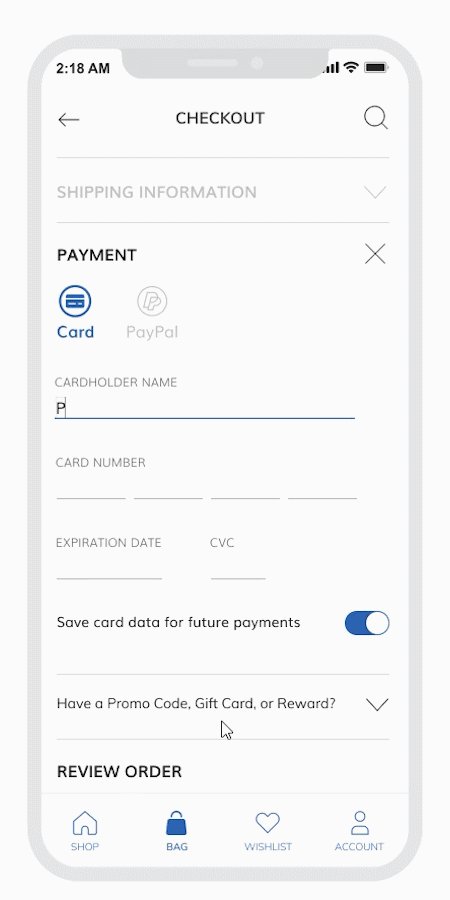
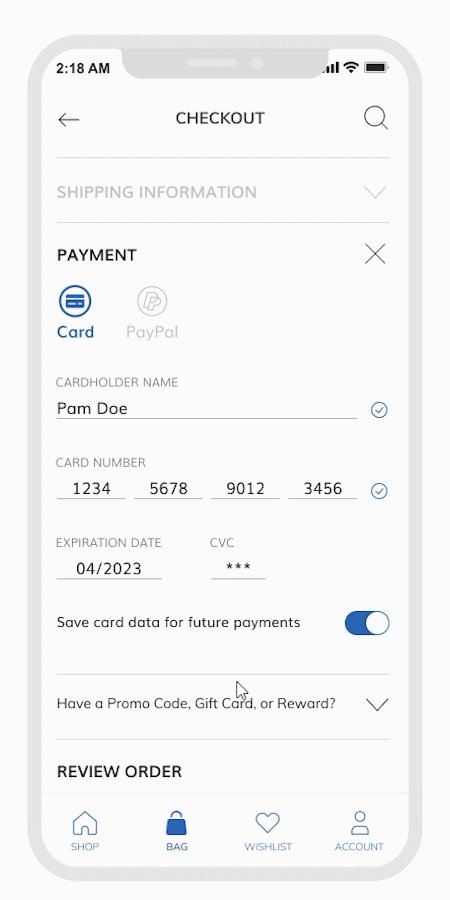
3. Checkout
Prototype
Using Figma, we created a prototype to showcase how the interactions work. Images below present the interactions in each of the main 3 flow that we designed.



Learnings
► Collaborating remotely required open and intentful communication. Through these 2 weeks, we experienced how to approach this “new normal” in a work setting.
►Designing for e-commerce comes with its own challenges. Through this work, we better understood the value of user research and usability testing. If we were to continue working on this project, we would consider doing more UX research.
► We understand that what we designed is merely a design concept. Had this been a real project, we would have begun the process by talking to developers to discuss the AR technology limits and capabilities in this context.
►Designing for e-commerce comes with its own challenges. Through this work, we better understood the value of user research and usability testing. If we were to continue working on this project, we would consider doing more UX research.
► We understand that what we designed is merely a design concept. Had this been a real project, we would have begun the process by talking to developers to discuss the AR technology limits and capabilities in this context.